Com o novo tema Responsive Web Design (RWD) o Magento introduz novas funcionalidades, neste pequeno artigo destaco suas melhorias .
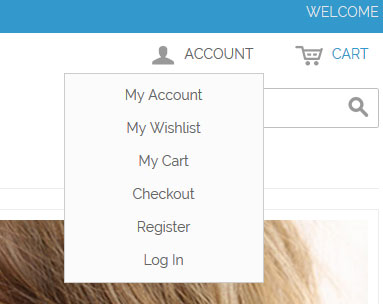
Menu cliente
Agora todos os recursos do cliente ficam dentro de um único botão logo no topo do site, mais visível, intuitivo e com mais opções.

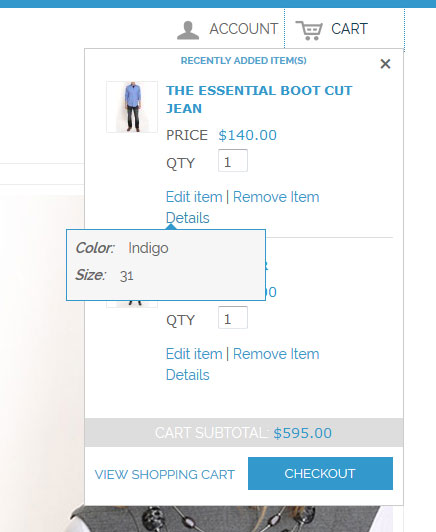
Carrinho no topo da página
O carrinho agora fica ao lado do botão Cliente, também foi encapsulado em um botão que, quando clicado, mostra a tabela dos últimos produtos inseridos e com muito mais recursos que o antigo carrinho que ficava na lateral direita do site.

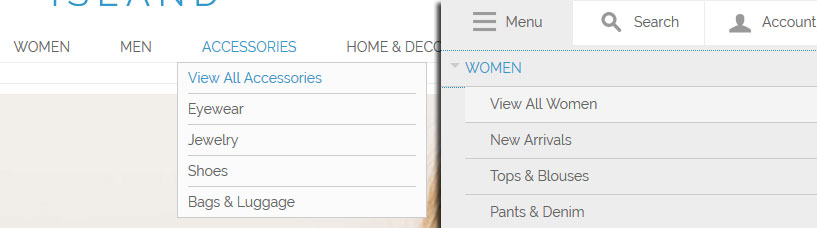
Novo menu principal
Com grandes mudanças estruturais, mostra uma opção a mais, o view all… que dá mais usabilidade para usuários mobile,

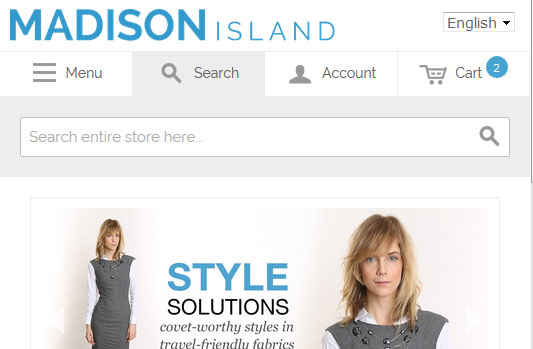
Recursos móbile
O tema RWD muda totalmente seu header para versão mobile, condensando todas as funções em quatro botões que por sua vez mostra opções existentes na versão desktop.

Slideshow embutido
Agora você não precisa se desdobrar para mostrar uma área de slide na home da loja, com um código simples é possível usar esse recurso, confira aqui como utilizar o slideshow do Magento.

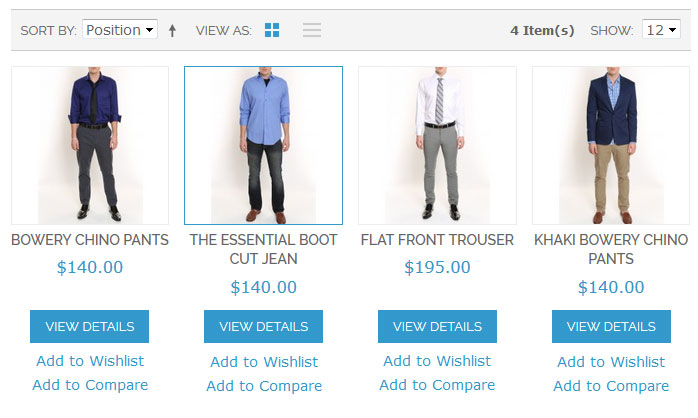
Lista de produtos
A forma como os produtos são listados teve grandes mudanças estruturais, além de muito mais limpo.

Filtros e grade
Agora mais limpa e intuitiva a barra de navegação da lista de produtos, que fica encima e embaixo dos produtos ficou mais agradável
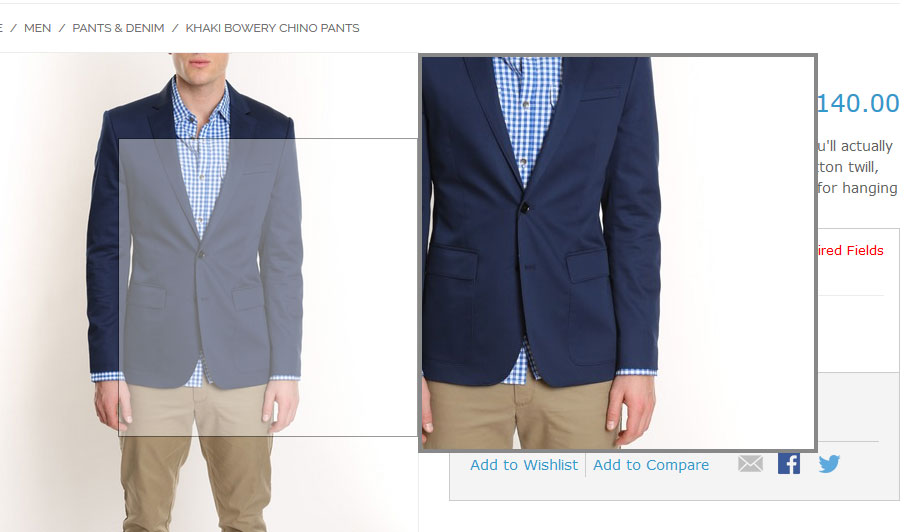
Zoom de imagens
A página de produtos foi totalmente reformulada, finalmente porque era uma das áreas mais complicadas da loja, agora ao passar o mouse sobre a imagem, ele mostra o recuro zoom, muito mais atual e elegante, ao clicar nas miniaturas, agora substitui a imagem maior, antes abria uma nova janela, esse recurso já foi abandonado por diversos sites porque a maioria dos usuários bloqueia esse recurso.

Compartilhe nas redes sociais
Com menor destaque, mas muito útil o tema RWD já traz recursos de compartilhar na página do produto, aqui ele não aparece com muito destaque, mas é esse mesmo o objetivo.

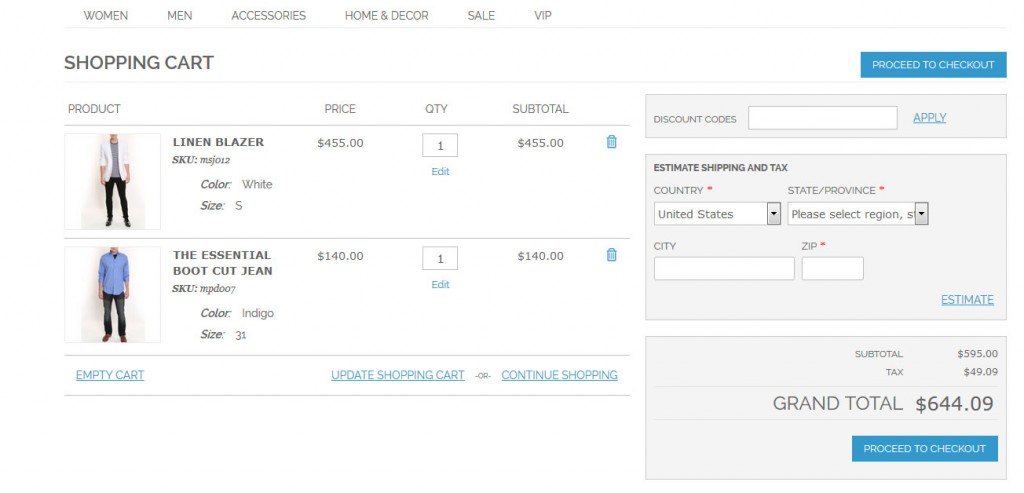
Página do carrinho de compras
Com um design mais limpo e em duas colunas por padrão, o cliente pode ver os produtos ao mesmo tempo que tem todas as opções do carrinho e e fechamento em um mesmo momento.

Conclusão
Como já dito em outros artigos o tema responsivo do Magento RWD foi um ganho enorme para a comunidade, agora ficou muito mais fácil criar temas para Magento já que o tema está mais moderno e limpo.
Confira abaixo outras postagens sobre o Magento 1.9 e seu tema responsivo
Um abraço.







Respostas de 13
Olá Ronaldo…
Primeiro gostaria de agradecer pelas suas dicas, tem ajudado muito.
Quanto a instalação do Magento (Ubuntu + Mysql + Apache + PHP 5.5), estou com uma dúvida, depois de realizado a instalação Magento + Sample Data o frontend perde a referência dos links, observei que o caminho se perde, exemplo… quando clico em um link o caminho /index.php some e fica somente o endereço do link, e não encontra a página, justamente porque o link não concatena com localhost/index.php/ …. link..
Não sei se consegui explicar bem, se puder ajudar fico grato.
Obrigado
Realmente não entendi, verifica se seu php está configurado pra permitir url wewrite ou desativa “usar url amigável” nas configurações do magento
Boa Tarde Ronaldo!
Ronaldo, gostaria de uma solução, estou com problema de imagens de produto que o zoom não funciona direito. Poderia dar uma ajuda?
Oi amigo, não sei se já resolveu, mas eu olhei agora e parece estar tudo ok, um abraço.
Boa noite. No tema RWD do Magento 1.9 o menu do topo (das categorias) não está aparecendo de padrão, realmente é assim? Tenho que criar manual e não é mais automático como nas versões anteriores?
Bruno Figueiredo
as categorias voce cria em catálogo > gerenciar categorias
mas verifica se colocou todas as categorias dentro da defult category
olha em sitema > gerenciar lojas qual o menu está configurado na sua loja
Olá Ronaldo, quando insiro alguma imagem em uma página (tema rwd), está ficando desconfigurado na versão mobile. É necessário alguma configuração específica? Eu instalei o slide na home e funciona normalmente, porém qualquer outra imagem que insiro sem o código do banner, fica desconfigurada.
Será que você poderia me ajudar?
eu entendi que são as imagens inseridas em blocos estáticos ou nas páginas estáticas, como a home
experimenta incluir style=”max-whidth:100%;” dentro da tag da imagem
Olá Ronaldo, sabe como eu coloco o botão de comprar na home deste tema responsivo?
precisa modificar o tema mesmo