O CSS3 @font-face e serviços como o Google fonts tem dado mais liberdade para sites escolherem sua tipografia. Google fonts conta com mais de 630 fontes livres para uso e neste artigo vou mostrar a você uma maneira extremamente fácil de aplicar em seu site WordPress. Não todas de uma vez, claro, porque isso geraria uma bagunça enorme, rs.
No site Google Fonts, temos excelentes explicações detalhadas para instalação simples de se seguir, no entanto, estas instruções requerem que você modifique o header.php ou functions.php no seu tema do WordPress para importar as fontes. Além disso, ainda é preciso fazer as alterações de CSS no arquivo style.css. Esta não é uma tarefa extremamente difícil, mas vamos ver um jeito muito melhor.
Primeiro você precisa baixar e instalar o plugin Google Fonts da ThemeTrust. O mais legal deste plugin é que ele se integra diretamente com a tela personalizar do WordPress, permitindo que veja em tempo real o efeito da fonte sobre seu site.
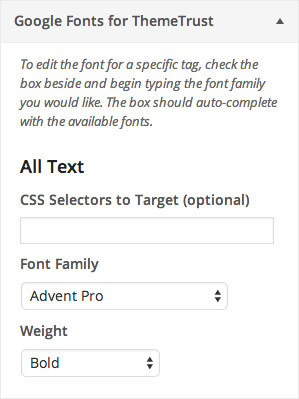
Depois de instalado o plugin, vá em Aparência >> Personalizar e clique na guia Google Fonts for ThemeTrust.
 Dentro do painel verá oito grupos de opções diferentes:
Dentro do painel verá oito grupos de opções diferentes:
- All Text – modifica todo o texto do site
- Paragraph Text <p> – todo o texto contido em parágrafos
- Header 1 <h1> – cabeçalho H1
- Header 2 <h2> – cabeçalho H2
- Header 3 <h3> – cabeçalho H3
- Links <a> – todos os links
- Blockquote <blockquote> – blockquote
- List Item <li> – apenas listas
Em cada grupo você pode escolher o tipo de fonte e seu respectivo wheight (peso). Ainda tem a opção de inserir um controlador CSS personalizado, por exemplo, digamos que você queira personalizar as tags H3 apenas do footer, você deve inserir o no grupo h3 o seletor css #footer.
Você pode ter vários seletores CSS no mesmo grupo, basta separar cada um com vírgula, por exemplo: #footer, #sidebar.
Com esta técnica é simples implementar o Google Fonts no seu tema do WordPress especialmente quando você não quer editar os arquivos do tema e ainda com a integração com a tela de personalizar do WordPress fica muito fácil e rápido visualizar em tempo real o efeito gerado em seu site.
Um abraço e até a próxima.
Você também vai gostar:
 7 fontes perfeitas para design minimalista totalmente free
7 fontes perfeitas para design minimalista totalmente free Como manipular o visual pelo css no Magento 1.9
Como manipular o visual pelo css no Magento 1.9 Novo site da igreja Nação Apostólica Projeto Restaurando Vidas (NAPRV)
Novo site da igreja Nação Apostólica Projeto Restaurando Vidas (NAPRV) Como criar um menu clicável apenas com CSS
Como criar um menu clicável apenas com CSS Como criar uma loja virtual
Como criar uma loja virtual Como criar sua loja de um jeito fácil e gastando muito pouco
Como criar sua loja de um jeito fácil e gastando muito pouco

Respostas de 5
parábens .. somente aqui consegui resovler o problema no meu site que o ç é É entre outros acentos a letra ficava mais fina e menor do que o restante …
TECNOEXTREME.ML
Adoramos o post
<3 Muitíssimo obrigada! Pesquisei em muitos sites e esse foi o melhor tutorial/resenha sobre o tema. Me ajudou muito.
Obrigado, é sempre bom saber que estou contribuindo
Parabéns pelo post! único que me ajudou de fato!!
Vivendo de Home Office