Veja como criar uma área do tamanho da tela com uma imagem responsiva independente do tamanho.
Quanto maior for a dificuldade de executar determinada ação, maior é nossa criatividade, neste tutorial vou mostrar pra você como deixar uma imagem full size na entrada do seu site com um efeito paralax.
Os conceitos utilizados aqui

O primeiro problema é a relação peso/qualidade das imagens, em monitores grandes não queremos ter perda de qualidade com a imagem borrada e ao mesmo tempo não penalizar dispositivos móveis com imagens absurdamente grandes e pesadas que acabam consumindo muita memória e banda. Para solucionar isso usaremos o recurso @media do CSS informando ao navegador qual imagem ele deve utilizar para determinado tamanho de tela.
Segundo a altura da área deve sempre corresponder a toda a tela, sempre foi muito complicado porque não se tinha uma unidade que fizesse isso, por muito tempo usei JavaScript para isso, mas neste tutorial usaremos uma nova unidade de medida, a vh (Viewport Header) essa unidade é baseada na altura da janela do navegador em uma proporção equivalente a %, isso quer dizer que 100vh equivale a 100% da altura do janela do navegador, aqui não importa a medida em pixels, porém este recurso é bem novo e não funcionará em navegadores mais antigos, veja no site da W3Schools.com a relação dos navegadores suportados.
Terceiro é a relação da imagem com o tamanho da tela que pode ser retrato ou paisagem, para isso utilizaremos o background-size, podemos usar 100% que força a imagem a ocupar toda a área, mas a deixa distorcida, 100% auto faz com que a imagem tenha sempre 100% da largura e a altura proporcional, auto 100% fará com que a imagem se ajuste na altura e fique proporcional na largura, mas usaremos o cover que fará com que a imagem sempre ocupe toda a área sem distorcer
Por fim para o efeito paralax será feito com background-attachment: fixed.
Os arquivos
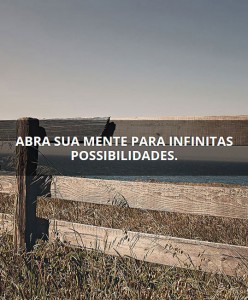
Para esta demonstração montei um html simples que mostrará a área da imagem com seu título e um simples conteúdo conteúdo
<!-- omiti o conteúdo desnecessário --> <body> <!-- O header contém todo o código que queremos estudar neste exemplo --> <header class="header fullheight"> <h1>Abra sua mente para infinitas possibilidades.</h1> </header> <!-- a partir deste ponto um conteúdo qualquer para fazer a página rolar, esta parte não tem nada de mais -->
Agora toda mágica vem com o css que usa recursos do css3, aqui vou destacar as partes principais comentadas:
/* No aruivo css este é o conteúdo que mais nos interessa */
.fullheight {
/*com isso o header ficará sempre com o tamanho da tela */
height: 100vh;
/*background geralmente uso o modo compacto, mas aqui vou colocar separadamente para explicar cada parte*/
/* aqui defino a imagem maior*/
background-image: url("image/cerca-2000.jpg");
/*deixa o background com efeito paralax*/
background-attachment: fixed;
/* cover é para nunca deixar espaço sem imagem*/
background-size: cover;
}
/* aqui troco a imagem pra cada resolução na ordem do maior pro menor */
@media screen and (max-width: 1500px) {
.header.fullheight {
background-image: url("image/cerca-1500.jpg");
}
}
@media screen and (max-width: 1000px) {
.header.fullheight {
background-image: url("image/cerca-1000.jpg");
}
}
@media screen and (max-width: 800px) {
.header.fullheight {
background-image: url("image/cerca-800.jpg");
}
}
@media screen and (max-width: 600px) {
.header.fullheight {
background-image: url("image/cerca-600.jpg");
}
}
@media screen and (max-width: 400px) {
.header.fullheight {
background-image: url("image/cerca-400.jpg");
}
}
@media screen and (max-width: 320px) {
.fullheight {
background-image: url("image/cerca-320.jpg");
}
}
Como podemos ver essa é uma maneira muito simples de implementar algo que até pouco tempo só era possível com JavaScript, o efeito paralax poderia ficar melhor se utilizasse mais imagens, preferi manter assim para deixar o arquivo simples e fácil de entender, caso queir ver o resultado final baixe os arquivos de exemplo que está depois dos Artigos semelhantes, aproveite e deixe um comentário do que achou.
Um forte abraço.







Respostas de 10
tem uma dica como mudar a cor somente do rodape no tema rwd
basta modificar o css
E se por acaso etiver usando um slider carroussel com 5 imagens?
nesse caso verifica as opções do slide que esteja usando.
Olá Ronaldo, Bom dia!
Pesquisando sobre CSS responsivo encontrei sua página.
A minha dúvida é: como existe uma grande quantidade de aparelhos com resoluções diferente entre si, fica a minha dúvida sobre o planejamento dos Layout’s. Acredito que não é realizado para todas as resoluções existentes (rsrsrs – sou novato calma kkk). Já li um artigo que fala para criar os layout’s para trÊs resoluções, porem acredito que isso não é o correto.
Gostaria de ver contigo se pode cometar sobre o assunto ou tem algum artigo que fala especificamente sobre.
Muito obrigado, abraço!
Oi, existem muitas formas de se pensar no layout responsivo, eu pessoalmente me viro bem começando da versão maior e adaptando para as menores
A maneira mais usual começar pelo menor device e ir aumentando, nesses casos em média são criados três layouts como você bem citou (celular em pé, celular deitado/tablet, pc/notebook).
Outra forma de criar layouts é pensar primeiro nos detalhes e ir crescendo, como uma célula que vai se agrupando, como será a fonte, as cores, links, os botões, cabeçalhos, formulários, fotos, tabelas, menus, logo, header da página, corpo, footer…
o importante é manter os elementos sólidos sem perder a identidade nos diferentes tamanhos de tela.
muito bom mas gostaria de um exemplo de como fazer isso com javaacript
javaScript puro não sei, mas com jQuery poderia-se usar o evento .resize() com .trigger() pra trocar a foto de acordo com o tamanho do window, tipo:
$(window).resize(function(event){
if($(this).width() <= 320){ // equivale a @media screen and (max-width: 320px) $('.header.fullheight').css('background-image','url("image/cerca-320.jpg")'); } else if($(this).width() <= 400){ // equivale a @media screen and (max-width: 400px) $('.header.fullheight').css('background-image','url("image/cerca-400.jpg")'); } // e assim por diante }).trigger('resize');
O resto é .css()
A mágica toda se restringe a isso então:
background-attachment: fixed;
background-size: cover;
Muito bom, não sabia que dava pra adaptar tbem uma imagem com 100% auto ou auto 100%, simples e direto abrindo a mente para novas possibilidades, parabéns pelo artigo