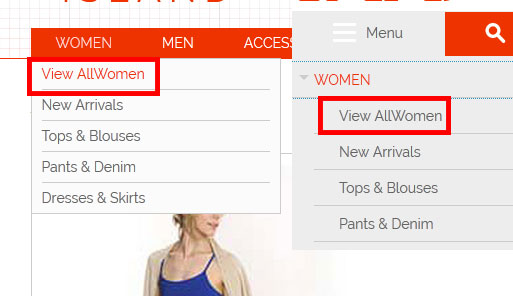
Olá, já reparou que o magento 1.9 tem um btão extra no menu? Usando o pacote de idiomas e português ele não é traduzido e ainda falta um espaço. Um amigo me questionou como tirar este botão e como esta pode ser a dúvida de muito mais gente eu resolvi escrever este artigo para responder e dar ainda mais dicas de personalização.
Para executar este tutorial é aconselhável que já tenha visto como criar um tema responsivo no Magento 1.9 principalmente como trabalhar com arquivos de layout e como personalizar a tradução dentro do tema. Então vamos lá
Não exclua o botão view all ou esconda-o totalmente
O botão view all é um recurso muito importante para tablets e smartphones, isso porque quando o menu muda para se adaptar a esses dispositivos o menu principal deixa de ser um link, se você excluir o botão view all simplesmente o usuário em um aparelho não poderá acessar as categorias principais e isso é muito ruim

Esconda o botão view all apenas onde ele não é necessário
Ao invés de excluir vamos ocultar somente quando ele não for necessário com CSS, mas antes vamos acrescentar uma classe no view all para que fique mais fácil de se controlar.
Copie o arquivo renderer.phtml pra dentro do seu projeto ele fica localizado em
app/design/frontend/rwd/default/template/page/html/topmenu/renderer.phtml
Entre a linha 62 e 71 você vai encontrar este trecho:
if (!empty($_hasChildren)) {
$html .= '<ul class="level'. $childLevel .'">';
$html .= '<li class="level'. $nextChildLevel .'">';
$html .= '<a class="level'. $nextChildLevel .'" href="'. $child->getUrl() .'">';
$html .= $this->__('View All ') . $this->escapeHtml($this->__($child->getName()));
$html .= '</a>';
$html .= '</li>';
$html .= $this->render($child, $childrenWrapClass);
$html .= '</ul>';
}
Altere a linha $html .= ‘<li class=”level’. $nextChildLevel .'”>’; para $html .= ‘<li class=”level’. $nextChildLevel .’ view-all“>’;
Então fica assim:
if (!empty($_hasChildren)) {
$html .= '<ul class="level'. $childLevel .'">';
$html .= '<li class="level'. $nextChildLevel .' view-all">';
$html .= '<a class="level'. $nextChildLevel .'" href="'. $child->getUrl() .'">';
$html .= $this->__('View All ') . $this->escapeHtml($this->__($child->getName()));
$html .= '</a>';
$html .= '</li>';
$html .= $this->render($child, $childrenWrapClass);
$html .= '</ul>';
}
Alteração css
Abra o style.css do seu Projeto e vamos acrescentar a seguinte regra:
@media only screen and (min-width: 771px) {
.view-all {
display: none;
}
}
Assim o botão não aparece em resoluções maiores.
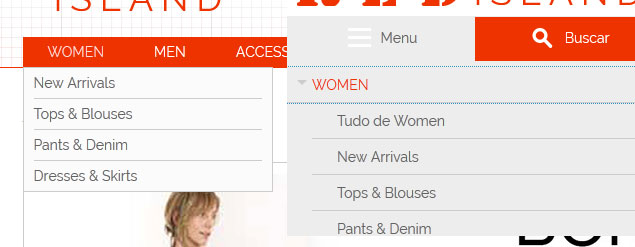
Melhorando a tradução
Esta é a parte mais simples, caso você já tenha criado o seu arquivo translate.csv dentro do seu projeto, basta abrir e copiar a seguinte linha no final do arquivo:
“View All “,”Tudo de “
Aqui funcionou corretamente, mas se por algum motivo a tradução não funcionar, experimente atualizar o cache, se não resolver edite diretamente no pacote de tradução do Magento que fica no arquivo:
App/locale/pt_BR/Mage_Page.csv
Mas atenção só altere no pacote de tradução como ultimo recurso.
Observação: eu traduzi view all para tudo de porque achei mais conveniente, você pode traduzir da forma que achar melhor para seu layout
Gostou? Qualquer dúvida deixe um comentário aqui em baixo
Um abraço e até a próxima.








Respostas de 15
Show de bola! Vou testar agora mesmo!
Meu camarada, FUNCIONOU! Alterei pelo PHTML mesmo! Muito grato!
falow amigo
Você e muito bom ,, valeu ..
vlw Evandro 😉
Parabéns por mais um excelente post, para mim aqui funcionou perfeito….
Obrigado, continue sempre trazendo novidades sobre o Magento.
Obrigado Sergio.
Ronaldo estou precisando esconder o menu view all conforme seu post mas não consigo encontrar o arquivo style.css pode me ajudar por favor?
Sim, mas eu precisaria ver suas pastas pra isso, o que imagino é que você não copiou esse arquivo pra dentro do seu tema personalizado.
Então faça o seguinte:
vá na pasta
skin/frontend/rwd/default/css
copie o arquivo style.css
vá para a pasta do seu tema personalizado (crie caso não exista)
skin/frontend/rwd/seutema/css
e cole o arquivo
pronto você já tem seu arquivo style.css
um abraço
o endereço correto é app/design/frontend/rwd/default/template/page/html/topmenu/renderer.phtml
Vlw pela observação!
Amigo, primeiramente parabens pela disposição em ajudar quem é leigo e parabens pelo site. ENtão, estou criando minha loja virtual pelo magento 1.9, estou utilizando esse tema rwd padrao que vem no magento, só que estou com problema, eu cadastrei as categorias e produtos só que não aparecem no site. Já fiz várias tentativas e não consigo fazer aparecer o menu superior. Você poderia me dar alguma dica? obg
Obrigado, pra funcionar primeiramente todas as suas categorias devem estar dentro da Default Category, depois essas categorias devem estar habilitadas e no final da configuração da categoria ela deve estar para aparecer no menu.
Quanto aos produtos verifica se estão habilitados, marcados como catálogo e busca e com estoque.
um abraço
Olá, parabéns pelas postagens, tenho lido várias e aprendido muito com você.
Seria possível me informar como inserir um link PAGINA INICIAL no menu do Magento 1.9.4 ?
O que preciso é que o cliente tenha sempre a opção de voltar a pagina inicial clicando no link que ficará no Menu principal padrão do Magento.
Desde já agradeço .
Obrigado Raquel, o jeito mais fácil é inserindo no arquivo do seu tema personalizado em template/page/html/topmenu.phtml.
basta inserir uma li dentro da
, acima do código php que renderiza o menu.
Mas caso esteja usando um tema pronto que utilize um MegaMenu, o caminho será diferente.