Olá este é um novo tutorial sobre o Magento 1.9 e nele vou mostrar como usar o slideshow que vem com seu novo tema.
Sequência dos artigos
Quer criar temas para Magento?
- Como criar um ambiente de trabalho para cirar temas Magento 1.9
- Como fazer a estrutura básica
- Como manipular o CSS
- Como lidar com imagens
- Como trabalhar com arquivos de layout (XML)
- Como trabalhar com arquivos de template (PHTML)
- Como personalizar a tradução dentro do tema
- BÔNUS: Como manipular o slideshow nativo do Magento 1.9
Esta dúvida foi enviada por email pela Andréia por e resolvi fazer um tutorial para que mais pessoas possam ter acesso a esta informação. Sua dúvida é onde colocar as imagens e como habilitar o slideshow, as imagens devem ficar na pasta padrão usada pelo próprio sistema e ele não precisa ser ativado, veja como é fácil habilitar este recurso.
Para este exemplo vou utilizar as 3 imagens que vem com o conteúdo de exemplo, mas se quiser você pode utilizar suas próprias imagens.
O código do slideshow
O código do slideshow deve ser inserido na página home
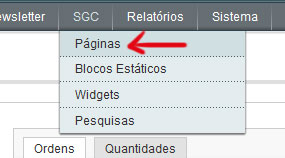
Então vá em SGC > páginas.
Abra a página home (ou a página que você esteja usando com esta finalidade) para edição, clique na guia Conteúdo, caso esteja utilizando o editor clique no botão ![]() para ver o código da página.
para ver o código da página.
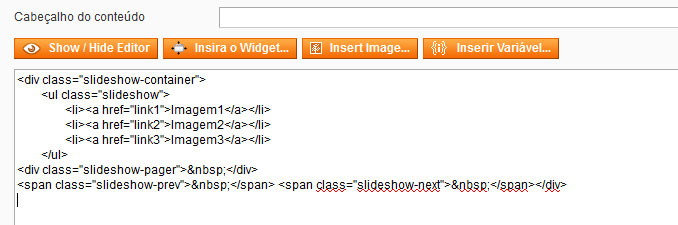
Este é o código base que você deve utilizar:
<div class="slideshow-container"> <ul class="slideshow"> <li><a href="link1">Imagem1</a></li> <li><a href="link2">Imagem2</a></li> <li><a href="link3">Imagem3</a></li> </ul> <div class="slideshow-pager"> </div> <span class="slideshow-prev"> </span> <span class="slideshow-next"> </span></div>
Copie e cole o código acima, ficará assim.

Agora onde estiver link1, link2 e link3, substitua pelo endereço da página que deseja usar.
No lugar de imagem1, imagem2 e imagem3 remova este texto e insira a imagem que disponibilizei como exemplo ou use suas próprias imagens da seguinte forma:
Apague o texto imagem1 e clique no botão ![]() vai abrir uma caixa de dialogo que você pode gerenciar os arquivos diretamente no servidor, para mantermos a organização primeiro crie uma pasta que contenha somente os slides
vai abrir uma caixa de dialogo que você pode gerenciar os arquivos diretamente no servidor, para mantermos a organização primeiro crie uma pasta que contenha somente os slides
Clique em ![]()
Digite o no me da pasta e clique em ok, automaticamente será movido para dentro da pasta criada.
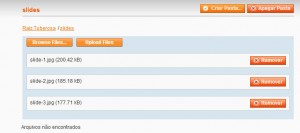
Clique em Browse Files… e selecione as imagens que usará, você pode selecionar todas as imagens.
Clique em Upload Files e aguarde o termino do upload.
Selecione a imagem desejada e clique em ![]() .
.
Pronto o código da primeira imagem foi inserida.
Agora você pode repetir o processo para inserir as outras imagens ou copiar e colar o código que acabou de gerar apenas substituindo o nome da imagem
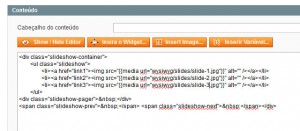
O resultado será como mostrado na imagem abaixo
Este é o código:
<div class="slideshow-container">
<ul class="slideshow">
<li><a href="link1"><img src="{{media url="wysiwyg/slides/slide-1.jpg"}}" alt="" /></a></li>
<li><a href="link2"><img src="{{media url="wysiwyg/slides/slide-2.jpg"}}" alt="" /></a></li>
<li><a href="link3"><img src="{{media url="wysiwyg/slides/slide-3.jpg"}}" alt="" /></a></li>
</ul>
<div class="slideshow-pager"> </div>
<span class="slideshow-prev"> </span> <span class="slideshow-next"> </span></div>
Agora basta clicar em Salvar Página e ver o resultado
Repare que o slideshow não ficou na largura total do site, isso porque a página está programada para usar duas colunas a direita
Caso queira mudar isso volte no mesmo arquivo que acabamos de editar e vá na guia Design
Na caixa de layout selecione “1 coluna”.
Atualize a home e veja o resultado
Observação: para as alterações terem efeito pode ser necessário atualizar o ache, caso esteja ativado, mas em meu teste não precisei atualizar.
Espero que este tutorial tenha ajudado você. Um agradecimento especial para Andréa que me deu a ideia deste tutorial.
Gostou? Ficou alguma dúvida ou sugestão? Comente aqui em baixo.
Por favor, curta minha página e compartilhe com seus amigos,
Um abraço.
Você também vai gostar:
 Como personalizar a tradução dentro do tema Magento 1.9
Como personalizar a tradução dentro do tema Magento 1.9 Como trabalhar com arquivos de layout (XML) no tema Magento 1.9
Como trabalhar com arquivos de layout (XML) no tema Magento 1.9 Como manipular o visual pelo css no Magento 1.9
Como manipular o visual pelo css no Magento 1.9 Como inserir um bloco estático diretamente no PHTML (php) do Magento
Como inserir um bloco estático diretamente no PHTML (php) do Magento Como Criar a Estrutura Básica Tema Magento 1.9
Como Criar a Estrutura Básica Tema Magento 1.9 Magento 2 comandos – principais commands e suas utilizações
Magento 2 comandos – principais commands e suas utilizações











Respostas de 62
gostei do post, mas tem um problema, em minha loja, as imagens saem uma abaixo da ourtra, elas nao passam como um slide, ficam estaticas, uma abaixo da outra..o que pode ser?
Achei muito útil porém aplicando conforme explicação no tutorial ficou como o Ricardo mesmo citou, ficou imagens estáticas uma a baixo da outra. Acredito que deva ter algum erro no código para ativar o slide-show.
Acho que no código dessa página tinha um erro, verifica no seu código se não tem um erro na linha da imagem.
Verifica também se não teve erro de javaScript na página
Um abraço
Olá, já tentei varias e varias vezes e só aparece imagens estaticas, a primeira normal e a segunda imagem por baixo. O código está correto, sem nenhum digito errado, as imagens aparecem com perfeição e nitidez na home porém uma em baixo da outra. Acho que este script deve ser nativo dos magentos mais antigos e por isso não funciona nas versões superiores. Bem que me interessei muito mas não funciona.
a menos que você esteja utilizando o Magento abaixo da versão 1.9.0.0 ou utilizando o Magento 2 esse slide está funcionando corretamente, verifique se há algum erro de JavaScript na sua página
Então Ronaldo, acho interessante você editar o código já testando-o corretamente. Sobre o código da imagem, apareceu a imagem corretamente, porém o conforme descrito as imagens não ficaram como “slideshow” e sim uma a baixa da outra e estática.
Pode ser algum erro nas tags, o nome das classes devem ser os mesmos
verifica se tem algo diferente, aqui eu copiei e colei o mesmo código que dou de exemplo e funcionou corretamente, um abraço.
nao funcionar o slider fica somente a primeira img, tem que colocar algum javascript?
Não, verifica se tem algum erro de digitação no conteúdo.
Um abraço.
esta assim e nao vai por nada:
<a href="link1"
refiz e agora ficou uma debaixo da outra o que pode ser?
link do site http://loja.fellipelli.com.br/
conseguiu ver pra mim Ronaldo, as img continua uma debaixo da outra.
obs: se mudar o tema do magento tem que funcionar normal, pq percebi que quando muda o tema nao funciona o slide
Amigo esse slideshow é nativo do tema rwd/deault, aparentemente você está usando um outro tema(default/theme292k), então esse slideshow não se aplica ao seu tema. Caso seja um tema comprado verifique com o fornecedor como inserir o slideshow
um abraço
Pode ser que quantidade de coluna está somente uma.
Excelente Post, Ronaldo!
Funcionou direitinho. Para o pessoal que está tendo problemas, acho que muitos se esquecem de que o recurso wysiwyg altera o código inserido adicionando algumas marcações e afetando o resultado final, por isso as imagens ficam fixas, uma em baixo da outra. Desative o wysiwyg no backend ou simplesmente escolha “show/editor” (ativando a visão de Editor) e cole o código lá, para ter certeza de que não será alterado quando você salvar, vai funcionar direitinho. 😉
A primeira coisa que tenho que dizer é obrigado!!!
Seus post estão me ajudando muito, se todos tivessem a sua iniciativa o mundo seria bem melhor.
Comigo funcionou perfeito
vlw amigo.
Olá Ronaldo! Muito legal seu site! Tenho uma dúvida, como fazer para deixar o slideshow usando toda dimensão do site, usando 2 colunas. O site tem um menu de categorias lateral e não fica legal do lado do slideshow, queria então fazer com que o slide ficasse por cima do menu, como é no site do kabum por exemplo, será
Você pode fazer isso movendo o conteúdo do slideshow pra um bloco estático e incluindo esse mesmo bloco estático pelo arquivo de layout, se não me engano você vai usar o cms.xml, veja esse artigo: .
Show..deu certo perfeito… o que percebi que tinha dado errado da primeira vez que tentei fazer é que não tinha criado a pasta “slides” mas agora prestando atenção eu vi que tinha esquecido… fico bacana. agora tenho um pedido. gostaria das outras paginas e blocos desse tema Madison Island principalmente pra melhorar o rodapé que é bem feinhho… pode ajudar? ficarei grato… abraço.
instala outra loja com conteúdo de exemplo pra você ter uma ideia de como é feito e fazer suas alterações
Olá Ronaldo!
Estou a fazer uma loja com esse tema e o slide show funcionou perfeitamente! No entanto,
quando entro via mobile a imagem fica defeituosa…
Há alguma maneira de alterar isso?
Obrigado!
Não sei, mas esse slideshow mostra normalmente em mobile pra mim, então verifica seu css, imagens ou se deixou algum código a mais no slide.
Acho que não me fiz entender o tamanho da imagem é que não adaptou entende? tipo efeito “esticado”.. Existe algum tamanho especifico para as imagens? estou sem qualquer barra lateral e só acrescentei o widget de novos produtos por baixo..
Já agora é possivel no tema “rwd” trocar o menu por outro? onde posso configurar?
Lamento estas duvidas todas mas sou novato nestas coisas..
Obrigado
no css que controla as imagens, tem lá um max-width: 100%;, acrescenta um max-height: auto; ou height: auto; deve funcionar
Olá Ronaldo, muito bom os seus posts, estão me ajudando muito, mas tenho uma dúvida, o meu slide fica travado na primeira imagem, não passa para frente, como faço para resolver isso?
verifica se não tem algum erro no código, verifica também se não há erros de javascript
no css que controla as imagens, tem lá um max-width: 100%;, acrescenta um max-height: auto; ou height: auto; deve funcionar
Aonde que fica esse css?
Muito bom o artigo.
nesse caso ambos vão funcionar, mas testa em vários navegadores pra saber se algum dá problema
tem como colocar 2 botões, um de avançar e outro de retroceder? sem mudar automaticamente?
não entendi, já existe esses botões, você pode controlá-los com css.
Boa noite Ronaldo,
o seu slide funciona perfeitamente, só que no mobile ele esmaga a imagem, ela fica na largura correta, porém o comprimento fica demasiadamente grande, distorcendo a imagem.
Tentei corrigir no css, mas parece que o script que gera o tamanho das imagens. Saberia como corrigir este slide para versão mobile?
experimenta colocar na mesma regra CSS um height: auto
Simples e funcional. Funcionou perfeitamente no servidor Jelastic Locaweb. Fiz tudo rigorosamente igual ao descrito no tutorial. Muito obrigado Ronaldo!!!
Legal, mas reparei que você usa o jelastic e eu to pensando em migrar pra ele, como você resolve a questão de servidor de emails?
Olá ronaldo, meu site estava funcionando perfeitamente o slider nativo, porem agora parou o que pode ser? so aparece a ultima foto ….
dirmap.com.br/e
se puder me dar um auxilio agradeço..
Não será algum conflito com javaScript?
Pode ser que o compactador de código esteja causando esse problema, seria bom desfazer os últimos passos de alterações
Mas eu não realizei nenhuma alteração de código a algum tempo … A unica coosa que foi feita,foi a inclusão de produtos.
Teria algum passo a passo para que eu possa tentar identificar o problema?
tem vários procedimentos que você pode fazer, tentei numerar do mais simples
1 limpe o cache
2 se a configuração de compactar scritps estiver ligada ou se instalou algum módulo pra fazer isso, desliga
3 se o compilador estiver ligado, desliga
4 experimente refazer o código do slide
5 procura algum conflito no script
6 verifica se não tem alguma regra css sobrepondo
mas na sua página tem propagandas do google, seu script pode estar conflitando com ele
Resolvido..tinha instalado o google Adsense… Pra rodar as propagandas e so agora deu pau… Ai desativei e rodou normal…
Tive que.innstalar as propagandas na mão mesmo..
Obrogado por suas dicas
Show Ronaldo, ficou perfeito! Obrigado Parabéns
Cara ajudou demais, muito Obrigada
boa noite, ótima dica. funcionou perfeitamente.
Somente tenho uma pergunta. as imagem realmente cobrem o tamanho total da pagina, mas gostaria que fosse um banner um pouco menor, para que fosse possível visualizar o banner e o inicio dos produtos listados na pagina inicial, isso seria possível?
Sim, você pode usar imagens com menos altura, por exemplo, ou colocar o slide dentro de uma div pra restringir seu tamanho máximo
sou novato no magento, poderia me indicar o caminho para fazer essa redução. meu tema está como 1 coluna. gostaria de colocar somente no topo da pagina de forma que ficasse aparecendo o inicio da listagem dos produtos na home.
Bom dia Ronaldo.
Reduzindo a imagem cheguei no tamanho que desejava e um resultado que por enquanto é satisfatório para meus testes. Agradeço imensamente pelo posto que me ajudou muito.
Espero em breve poder contribuir também com os amigos menos experientes como eu. Abraço
Boa tarde Ronaldo, é possível inserir esse banner nas categorias? Se sim, onde exatamente insiro o código?
sim, você pode colocar num bloco estático e configurando configurando em gerenciar categorias.
usando widgets também pode colocar em qualquer lugar
funcionou na primeiro obrigado man (y)
Ótimo trabalho, ficou melhor do que usar modulos de banners. Muito bom mesmo. Só gostaria de tirar uma duvida, no pagespeed insighte informa que DEFINA UM TAMANHO ADEQUADO PARA AS IMAGENS
Como devo proceder para ajustar isso ? Se puder ajudar ficarei agradecida.
Obrigado, isso ocorre porque a foto não está no tamanho que é exibida, não tem um meio simples de resolver isso, você precisa usar a mesma imagem com vários tamanhos diferentes que são mostradas ou escondidas dependendo do tamanho da tela, existem vários meios de fazer isso.