Veja como é simples criar um tema Magento com o mínimo de arquivos, que segue as suas boas práticas, indispensável para quem pretende se aprofundar nesta ferramenta.
Para quem não conhece esta ferramenta se assusta com o número de arquivos que o tema base do Magento possui, o que me fez pesquisar muito para saber como trabalhar com ele, apenas olhando as pastas e arquivos se torna muito confuso esse estudo.
Veja como é simples criar um tema Magento com o mínimo de arquivos, que segue as suas boas práticas, indispensável para quem pretende se aprofundar nesta ferramenta.
Para quem não conhece esta ferramenta se assusta com o número de arquivos que o tema base do Magento possui, o que me fez pesquisar muito para saber como trabalhar com ele, apenas olhando as pastas e arquivos se torna muito confuso esse estudo.
Neste tutorial eu falo apenas o básico para a criação de um tema Magento, para um tema simples. Esta é a parte mais difícil, o início, mas boa notícia é que depois disso tudo fica mais fácil, porque você já entenderá o processo.
Este método visa concentrar todas as personalizações de xml em um único arquivo, o local.xml o que diminui muito o número de arquivos a se trabalhar dentro de um tema, ele pode conter todas as alterações do tema (clique no link para saber mais). Vale lembrar também que para visualizar toas as alterações do tema é preciso desativar o cache do Magento.
Criando um novo tema
Como criar um novo projeto de tema
Atenção NUNCA DUPLIQUE UM TEMA JÁ EXISTENTE, a princípio isso pode até tornar um pouco mais fácil o processo de criação, mas também incorre um grande risco de torna-lo totalmente incompatível com atualizações. Muitos designers (incluindo algumas das principais empresas de design Magento) fez isso por um longo tempo, e deixou o mundo Magento meio perdido 1.4 foi lançado. Em vez disso, use esta abordagem de “menor impacto” que ensino.
O primeiro passo será a criação de pastas para o novo tema. Vamos chama-lo aqui de new_theme mas você pode usar o nome que quiser. Crie as seguintes pastas:
Novas pastas:
- /app/design/frontend/default/new_theme/ – seu novo tema
- /app/design/frontend/default/new_theme/layout
- /app/design/frontend/default/new_theme/template
- /skin/frontend/default/new_theme/ – sua nova pasta de skins
- /skin/frontend/default/new_theme/css/
- /skin/frontend/default/new_theme/images/
Para efeitos didáticos criaremos dois arquivos, local.css para nossas alterações de estilo, mas você pode simplesmente copiar o style.css para dentro do seu tema e o local.xml.
Novo arquivo:
- /app/design/frontend/default/new_theme/layout/local.xml
- /skin/frontend/default/new_theme/css/local.css
Dentro de local.css coloque o conteúdo css exclusivo do seu tema, ou copie o style.css para o local correspondente e faça as alterações necessárias, lembrando que aqui estou usando o local.css para que você conheça este funcionamento.
Dentro de local.xml iremos personalizar nossa loja retirando, inserindo ou movendo blocos de informações, veremos um pouco do atributo action para o Magento chamar o local.css.
Conteúdo do local.xml:
<?xml version="1.0" encoding="UTF-8"?> <layout> <default> <!-- remove chamadas de blocos desnecessarias --> <remove name="right.poll"/> <remove name="right.permanent.callout"/> <remove name="left.permanent.callout"/> <remove name="paypal.partner.right.logo"/> <!-- adciona local stylesheet --> <reference name="head"> <action method="addCss"><stylesheet>css/local.css</stylesheet></action> </reference> </default> </layout>
Agora copie os arquivos necessários para a pasta skin, inevitavelmente e para economizar tempo, precisamos incorporar no tema arquivos do tema padrão do Magento, copie a pasta blank, ele é muito básico e funciona como um framework, assim você já tem as imagens que precisará trocar, ou não, fica a seu critério.
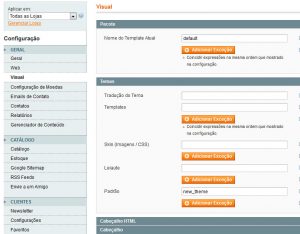
Agora diga ao Magento que use o seu novo tema como padrão. No painel administrativo vá em Sistema e clique em Visual. Dentro de Tema, no campo padrão, coloque o nome do tema, no caso deste tutorial new_theme.
Pronto,repare que ainda não copiamos nenhum arquivo da pasta “tempolate” onde ficam os arquivos .phtml, mas para personalizar seu tema será impossível não copiar ao menos um. Para exemplo vou tirar a assinatura do Magento do rodapé, que só será possível copiando o arquivo footer.phtml.
copide fotter.phtml do seguinte endereço:
- /app/design/frontend/base/default/template/page/html/footer.phtml
e cole para dentro de seu tema
- /app/design/frontend/default/new_theme/template/page/html/footer.phtml
abra a sua cópia, você verá o código a seguir:
<div>
<div>
<?php echo $this->getChildHtml() ?>
<p><?php echo $this->__('Help Us to Keep Magento Healthy') ?> - <a href="http://www.magentocommerce.com/bug-tracking" onclick="this.target='_blank'"><strong><?php echo $this->__('Report All Bugs') ?></strong></a> <?php echo $this->__('(ver. %s)', Mage::getVersion()) ?></p>
<address><?php echo $this->getCopyright() ?></address>
</div>
</div>
Remova a linha em destaque e pronto, personalizamos nosso rodapé.
Pronto este é o básico que precisa saber para criar um tema Magento, creio que ficou um pouco extenso, que o “mínimo de arquivos” talvez seja um pouco mais do que pensou, temas Magento realmente demandam muito trabalho, mas é uma excelente ferramenta open source para lojas online e representa um mercado em crescimento em todo o mundo.
Gostou? compartilhe e fique atento pois darei continuidade a este tutorial implementando técnicas mais avançadas para criação de templates.
Quer mais? veja em meu site dou muito mais dicas de como criar temas em magento.
Um abraço.
PS.: Este conteúdo foi baseado wiki oficial da Magento: Designing for Magento.
[egoi-magento]
Você também vai gostar:
 Por que parei de trabalhar com Magento?
Por que parei de trabalhar com Magento? Como trocar o grupo de atributos de um produto no Magento
Como trocar o grupo de atributos de um produto no Magento Opinião: Livros sobre Magento do André Gugliotti. Vale a pena?
Opinião: Livros sobre Magento do André Gugliotti. Vale a pena?![[stock photos] 10 sites de imagens livres](https://www.ronaldodiniz.com.br/wp-content/uploads/2014/06/arara-280x180.jpg) [stock photos] 10 sites de imagens livres
[stock photos] 10 sites de imagens livres Como reindexar o Magento fora do admin (via ssh)
Como reindexar o Magento fora do admin (via ssh) Temas prontos: vantagens e desvantagens e o mito do tema barato
Temas prontos: vantagens e desvantagens e o mito do tema barato


Respostas de 15
Olá Ronaldo…muito bom o artigo, eu só acrescentaria uma coisa. Ficou faltando limpar o cache do magento para que ele recarregue o tema. Seria interessante se você desse continuidade e falasse um pouco sobre a api do magento.
Abraço!
Sim, vou editar o post pra acrescentar essa informação
vlw Douglas, um abraço
Cara você é 10! Muito bom conteúdo! Continue assim!
Obrigado amigo!
Olá, Ronaldo. Gosto muito de ler seus blogs sobre Magento. Estou fazendo um tema segundo o que tenho analisado e visto em suas explicações, e aliás sou muito grato a você por conta disso.
Estou utilizando alguns arquivos do tema rwd e fiquei com um problema sem saber resolver. O meu rodapé só aparece nos layouts de 1 coluna (1column.phtml), mas quando eu clico em alguma página do menu, por exemplo, onde consta os layouts de 2 colunas com menu a esquerda (2column-left.phtml), o rodapé não aparece. E ao que me parece o arquivo de template “2columns-left.phtml” que manda nisso está certinho (eu acho, rsrs). Acho que é algum arquivo que não está chamando o bloco de rodapé. Não tenho certeza do que é ou como fazer. Mas a intenção é mostrar o rodapé em todas as páginas do site. Você tem alguma idéia!?
Obs: Você pode verificar o comportamento do site em http://www.paperson.com.br
Desde já e mais um milhão de vezes, meu muito Obrigado!
Opa, Ronaldo. Sobre a situação acima, dei mais um fuçada no Magento. Percebi que quando eu altero no backend e coloco o grid de produtos nas categorias, o rodapé some, mas quando não tem o grid de produtos o rodapá aparece. Eita!
Para tirar o grid de produto acessei o backend do magento indo em catálogo, Gerenciar Categorias e numa das categorias na aba “Produtos da Categoria” desmarquei todos os produtos. E o rodapé sempre volta ao lugar.
isso é um erro que pode estar em dois lugares
num arquivo de layout, então tira um a um pra ver qual é, nesse seu caso parece ser o catalog.xml
num arquivo de template, nesse caso remove um a um também pra achar o erro, provavelmente é um arquivo da pasta template/catalog/
ola minha loja magento está com uns pontos na frente dos produtos.Quero saber como tirar.
Oi Paulo, isso é bem vago, mas verifica a nas suas configurações da loja se não colocou esses pontos lá, ou verifica nos arquivos do tema, como catalog/product/view.phtml, catalog/product/view.phtml e assim por diante.