A partir da versão 1.9.1.0 o Magento trouxe um novo recurso visual para deixar sua loja mais chamativa, são os swatches que neste artigo traduzirei para amostras, eventualmente eu também usarei a forma em inglês para a mesma coisa.
Quer criar temas para Magento?
Amostras tornam a apresentação dos produtos configuráveis mais atraentes, podendo ser usados em páginas de produtos, lista de categoria e navegação em camadas.

Você pode determinar quais atributos serão configurados como amostra e determinar as dimensões usadas para páginas de produto, listas e navegação em camada.

Conforme adiciona produtos em seu catálogo, você poderá atualizar os atributos que correspondem a cada demonstração.

O tamanho definido para a amostra e o tamanho da imagem enviada determinam o nível de detalhe que pode ser visto em cada demonstração.

A qualquer momento podemos trocar uma amostra existente e o mesmo poderá ser facilmente recarregado na pasta de cache do Magento.

Swatches ou amostras são recursos poderosos vistos apenas em grandes temas até então, mas agora é nativo no Magento e está disponível dentro do tema RWD, caso você já tenha uma loja ou queira comprar um tema com este recurso verifique no tema em questão se tem suporte para este recurso.
Swatches no ambiente de trabalho
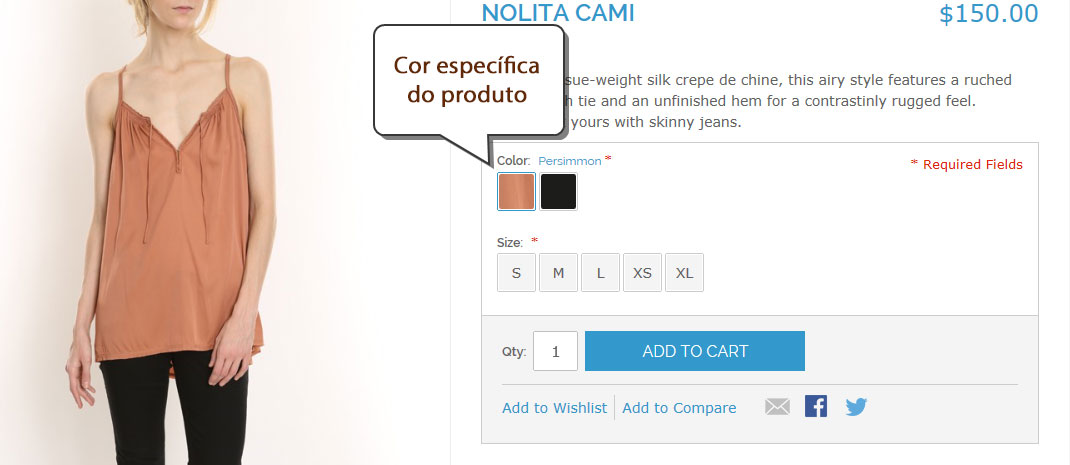
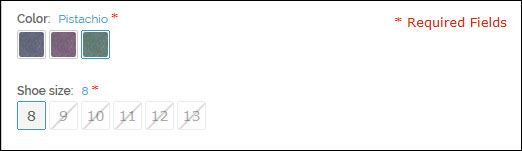
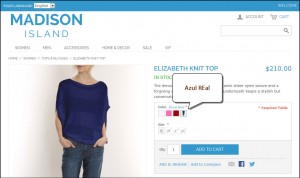
Amostras na página do produto podem ser usadas para mostrar combinações de atributos, quando uma amostra é selecionada ou com o mouse sobre a mesma, a página automaticamente elimina as opções inexistentes colocando um risco sobre ela.

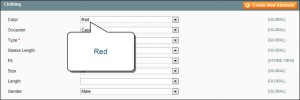
Amostras sem imagem
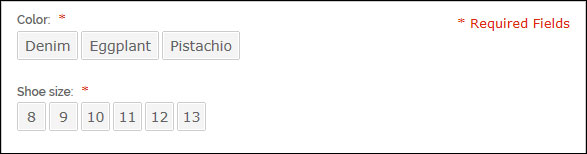
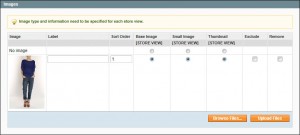
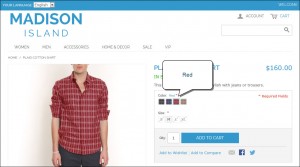
Caso a amostra não tenha uma imagem atribuída, será mostrado o texto como um botão veja a imagem como fica esse tipo de situação.

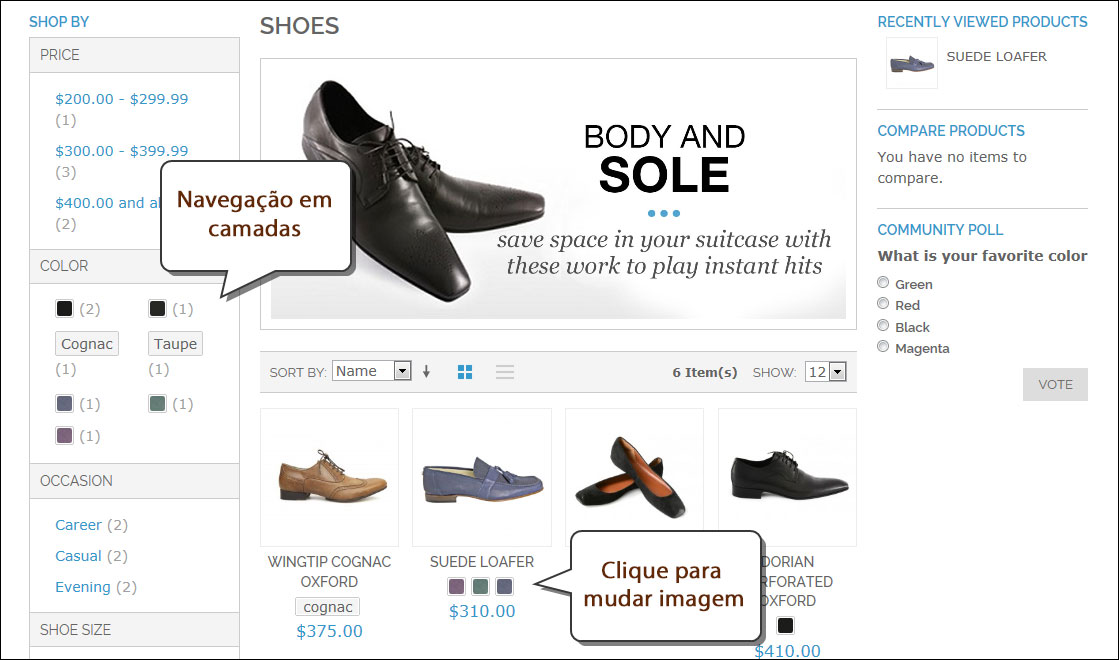
Amostras na navegação em camadas
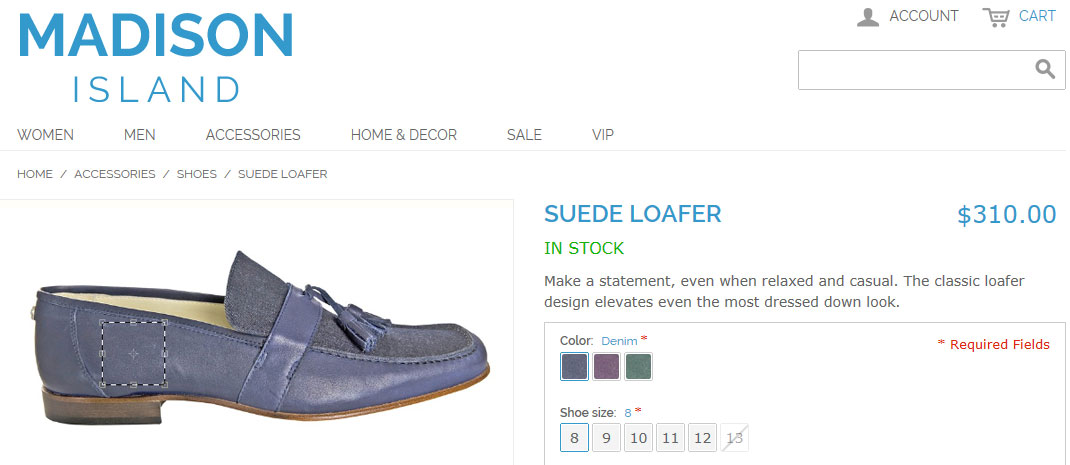
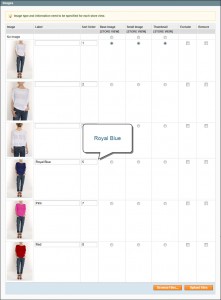
Amostras podem ser usadas na navegação em camadas, serão mostradas imagens e textos como botões correspondentes aos atributos disponíveis, na lista de produtos ainda pode-se utilizar uma amostra para trocar a imagem do produto na lista, vide imagem.
Configurando Swatches
A partir deste ponto eu assumo que você já saiba como funcionam os produtos configuráveis e atributos, essencial para o uso das amostras, mesmo que produtos simples se beneficiem apenas pela navegação em camadas, são os produtos configuráveis que vemos todo potencial das amostras.
Configurando
- No painel administrativo, em menu System > Configuration ou Sistema > Configuração
- No painel à esquerda em Catálogo ou Catalog, clique em Configurable Swatches, (até o momento que escrevi este artigo ainda não havia uma tradução disponível).
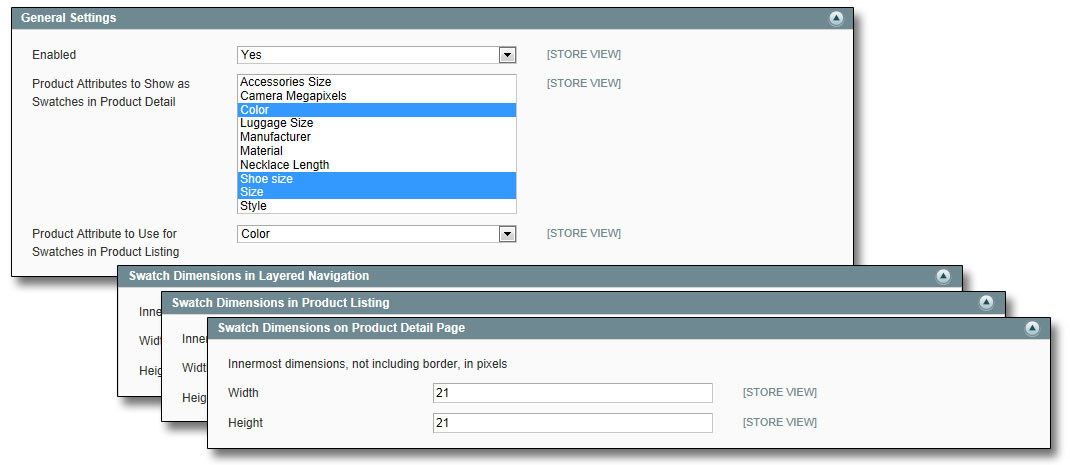
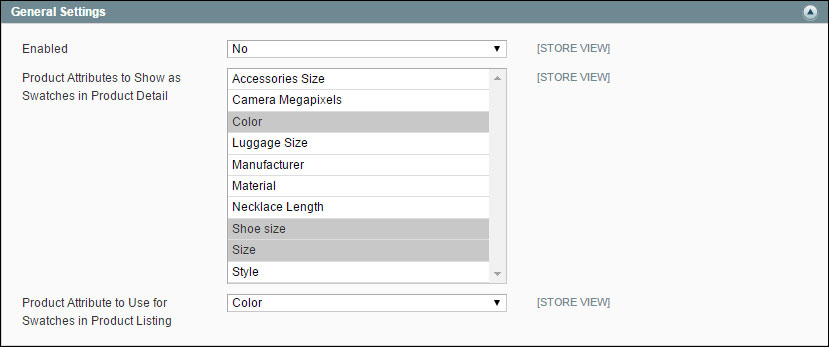
- Clique em General Settings para expandir as opções a seguir:
- Enabled coloque Yes.
- Em Products Attributes to Show as Swatches in Product Detail selecione os atributos que devem comportar como amostras, segure a tecla Cntrl para selecionar vários itens.
- Em Product Attribute to Use for Swatches in Product Listing escolha um atributo que vai aparecer junto ao produto na lista, devido ao limite de espaço só é possível escolher um atributo.
- Defina a largura (widht) e altura (height) em pixels da amostra em cada página nos seguintes campos:
- Expandindo Swatch Dimensions on Product Detail Page define o tamanho a amostra na página do produto.
- Em Swatch Dimensions in Product Listing definirá as dimensões da amostra que fica junto do produto na lista de produtos.
- Swatch Dimensions in Layered Navigation define as dimensões da amostra que se localiza na navegação em camadas.
- Quando tiver acabado clique em Salvar Configurações ou Save Config
- Provavelmente será necessário atualizar o cache.
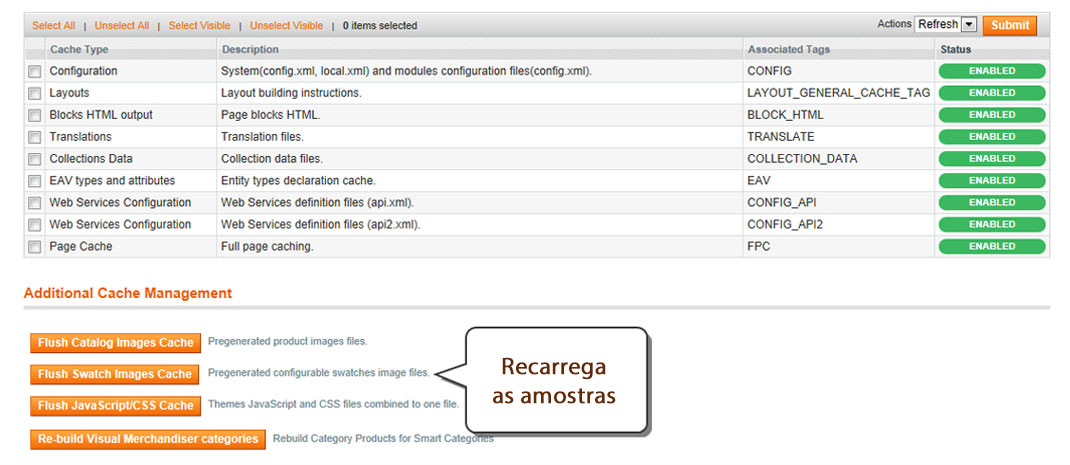
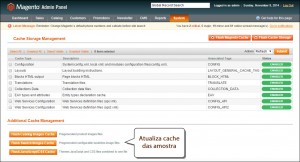
Na tela de Gerenciar Cache foi acrescentado o botão flush Swatch Images Cache que recarrega todas as imagens das amostras para a loja, use sempre este botão quando trocar estas imagens.
Testando as amostras na sua loja
Agora verifique se deu tudo certo com as amostras visualizando as páginas do catálogo e de produto para ver se os atributos estão funcionando corretamente como amostras, caso tenha ocorrido algum erro vale a pena verificar as configurações do atributo em específico.
- Verifique se a seleção Utilizar Para Criar Produtos Configuráveis está marcado como sim.
- Verifique se Visível nas Páginas de Produto no Frontend está marcado como sim.
Adicionado novos atributos
Conforme adiciona novos produtos haverá a necessidade de adicionar novos valores para cada atributo, por exemplo, se você vende camisas, sempre precisará incluir novas cores, podemos incluir novos valores a atributos que representam amostras.
Adicionando mais cores
- No menu administrativo vá em Catálogo > Atributos Gerenciar Atributos (Catalog > Attributes > Manage Attributes).
- Na lista selecione o atributo color.
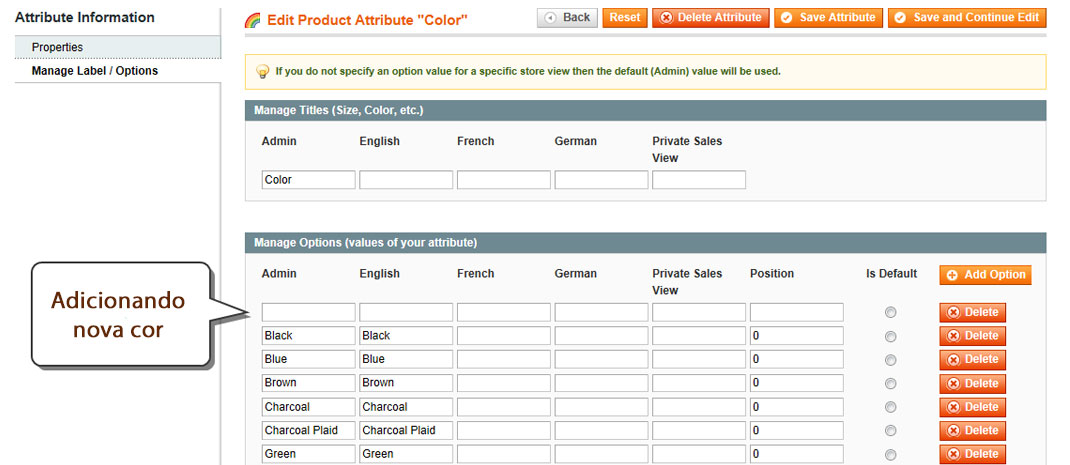
- Clique no menu ao lado Gerenciar Descrição/Opções (Manage Label / Options)
- Na lista sobre Gerenciar Opções (Manage Options) clique em Adicionar Opção (Add Option).
- Em Admin use os nomes das cores que deseja usar no admin, na sequência coloque os nomes das cores que deseja que apareça no frontend de acordo como idioma, se este for o caso (se não especificar um nome para cada visualização de loja será usado o mesmo do admin).
- Determine a ordem que deseja que seja apresentado numerando-a na coluna posição (position).
- Repita este processo quantas vezes forem necessárias.
- Clique em Salvar Atributo (Save Attribute) quando tiver terminado.
- Quando aparecer a mensagem pedindo atualização de cache clique em Gerenciar Cache (Cache Management) e atualize os caches que estiverem invalidados.
Preparando imagens das amostras
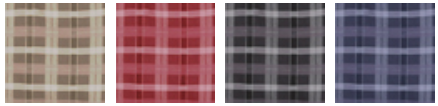
A imagem da amostra pode representar exatamente a cor do produto, assim como o padrão ou textura, há dois métodos que você pode utilizar para criar suas imagens, podendo usar um deles ou uma combinação dos dois
O método padrão é criar uma cor lisa genérica para representar a amostra e salvá-la na pasta media da loja
Outro método é criar amostras personalizadas para cada produto que representa o material, padrão ou textura do produto e carregá-la junto às imagens do produto.
O tamanho da amostra é atribuído nas configurações e o tamanho da imagem salva determinará o nível de detalhe que pode ser visto na amostra. Tenha atenção para que o tamanho da imagem seja o suficiente para transmitir a essência do design, mostre o tecido, textura, padrão ou grãos conforme a necessidade. Tenha a imagem do produto com a maior qualidade possível, corte e crie a imagem da amostra com o maior tamanho possível, algumas resoluções podem tornar difícil perceber o detalhe da amostra.

Para capturar uma amostra você pode abrir a imagem principal num editor de imagem e cortar uma parte da imagem, você pode usar qualquer ferramenta do tipo conta gotas para capturar exatamente a cor que precisa e preencher a amostra com ela, se tiver acesso direto ao produto pode fotografar diretamente a área que quer como amostra, as imagens abaixo foram tiradas dos produtos originais.
Subindo imagens de amostras para sua loja
A pasta swatches dentro da pasta de media da loja é o lugar mais comum para manter as imagens de amostras, as imagens de amostra na pasta swatches são adotadas como o padrão e serão usadas para qualquer produto. O nome de cada imagem enviada deve corresponder ao valor do atributo, neste exemplo cada nome de arquivo representa uma cor.
As amostras também podem ser associadas com um produto específico, neste caso a imagem pode ser colocada diretamente na área de imagens do produto. Amostras carregadas para um produto não são mostradas como miniaturas na galeria de imagens do produto ou na navegação em camadas, este método é muito recomendado para nomes com acentuação ou com caracteres especiais como árabe, chinês ou japonês.
O sistema utiliza do sistema de fallback para localizar a amostra, primeiro verifica se o produto tem uma amostra específica, caso não tenha ele procura a imagem associada na pasta swatches.
Como trabalhamos com o idioma em português isso gera certa dificuldade quanto ao nome do arquivo já que não podemos inserir acentos, minha recomendação é utilizar o nome do admin do produto sem acento ou caracteres especiais, assim um a imagem de amostra padrão não ficará perdia, por exemplo, na loja você quer usar a cor púrpura, então no rótulo admin do valor do atributo use purpura e na loja especifique o nome correto, assim o arquivo poderá se chamar purpura.jpg, purpura.png, ou purpura.gif.
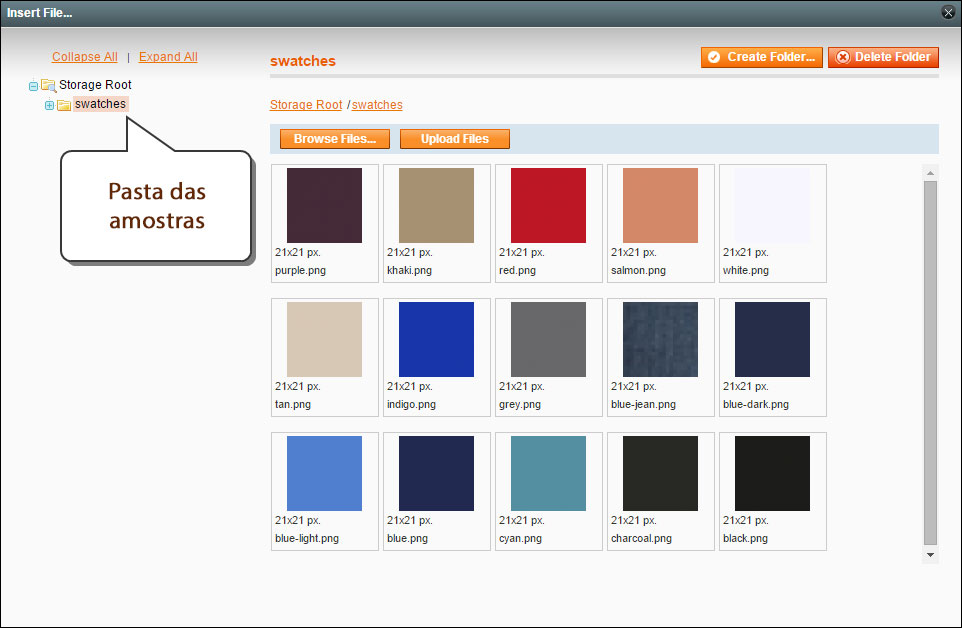
Subindo as imagens das amostras para pasta swatches da sua loja
Antes de subir as imagens, confira os nomes dos arquivos que devem corresponder exatamente ao rótulo do atributo, amarelo.png vai corresponder a Amarelo mas não a Amarela.
Todos os nomes de arquivos enviados são convertidos para caixa baixa, além disso, qualquer caractere que não se enquadram no padrão americano (a-z 0-9) são convertidos em traço, ou seja “Azul Real” vira “azul-real”.
Se você tem acesso ao servidor ou ao FTP, as imagens podem ser inseridas na seguinte pasta:
[diretório onde o Magento foi instalado]/media/wysiwyg/swatches
Caso não tenha acesso siga estes passos
- No menu do admin vá em CMS > Páginas (CMS > Pages).
- Clique em qualquer item da lista.
- Clique na aba Conteúdo (Content) na lateral esquerda.
- No editor clique em inserir imagem e na árvore de diretórios clique na pasta swatches ou clique no botão Criar pasta… caso a pasta não exista.
- Clique no botão Broswe Files e localize as imagens que deseja subir, você pode subir as imagens individualmente ou várias ao mesmo tempo.
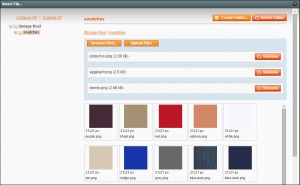
- Clique no botão upload Files para enviar as imagens, você terá algo parecido com esta imagem.

- Quando tiver terminado feche essa janela com o botão no canto superior a direta e feche a edição da página sem salvar.
- Caso o Magento peça para atualizar o cache faça-o imediatamente.
- Vá ao frontend da loja e confira o resultado.
Caso algum item do produto configurável tenha sumido da navegação em camadas volte ao gerenciador de cache e clique no botão flush Magento Cache.
Subindo Amostras como imagens do produto
Use este método para associar uma imagem a uma amostra de um produto específico, amostras carregadas dessa forma vão para pasta media da loja
- No menu administrativo vá em Catálogo > Gerenciar Produtos (Catalog > Manage Products).
- Abra o produto configurável que deseja configurar
- Se a imagem é apenas para uma visão de loja específica defina a visão em Selecionar ambiente (Choose Store View).
- No painel a esquerda clique em imagens.
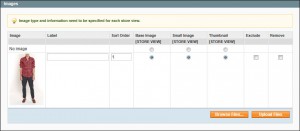
- Clique no botão Browse Files… e selecione as imagens a serem carregadas.
- Clique no botão Upload Files para carregar as imagens.
- No campo Descrição informe o valor que a amostra representa com sufixo “-swatch”, por exemplo, para o atributo “amarelo” use “amarelo-swatch” com isso o Magento usará esta imagem como uma amostra.

- Quando terminado clique em salvar.
- Se necessário, atualize o cache.
Configurando imagens dinâmicas
O Magento pode mostrar uma imagem dinâmica quando determinada amostra é selecionada. Este recurso é mostrado na página de produto e na listagem dos produtos.
Com esta técnica, cada produto associado pode ter uma imagem que representa essa variação, então se um produto possui várias cores essa imagem mudará dinamicamente quando a amostra de cor for selecionada, a imagem dinâmica também não fica como miniatura na galeria de fotos do produto. Veja como trabalhar com este recurso
Método 1: Subindo imagens para o produto configurável
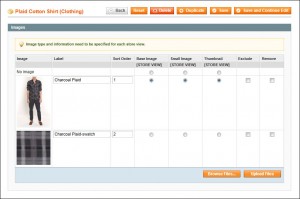
Quando você visualiza um produto na loja e clica na amostra, a imagem correspondente aparecerá como a imagem principal do produto, Você pode clicar em qualquer amostra para alterar a imagem. Também é interessante observar neste exemplo que a amostra Royal Blue usa a imagem do produto como miniatura, isso acontece porque não há uma amostra configurada para este valor, então o fallback usa a imagem com a descrição Royal Blue.
- Cada produto simples teve uma imagem que representa essa variação porque essa imagem não é uma amostra elas não precisam do sufixo “-swatch”. As variações usadas nesse exemplo são rotuladas como “Royal Blue,” “Pink,” e “Red.”

- O atributo de cada variação é atribuído a sua cor correspondente

- Adicionamos ao produto principal as imagens de cada variação e damos a elas os nomes correspondentes a cada cor no campo descrição (Label).

Método 2: Subindo amostras para o produto configurável
Este método trás amostras personalizadas que serão carregadas no produto configurável. Cada produto associado tem uma imagem que representa tal variação. Quando clicamos em cada amostra, a imagem do produto correspondente é mostrada.
- Uma imagem é salva em cada produto associada que mostra a variação do produto

- O atributo cor da variação do produto é atribuída para a cor referente

- Em adição ás imagens produto principal um conjunto completo de imagens de amostra é carregada para o produto configurável, neste exemplo as amostras são: Royal Blue-swatch, Charcoal-swatch, Red-swatch e Khaki-swatch.

Como nomear as amostras
O idioma padrão do Magento é o inglês e para nós que trabalhamos com português o Magento recomenda que usemos amostras para cada produto configurável específico, já que as imagens das amostras trabalham como classes CSS e podem conter apenas caracteres a-z A-Z e 0-9 caracteres não alfanuméricos como árabe, chinês, alemão e japonês não são suportados.
O Magento recomenda que faça upload das amostras pelo admin sempre que possível. Caso não seja possível é necessário observar a tradução do nome já que por padrão os nomes dos arquivos trabalham com a codificação ASCII e geralmente em nossos computadores utilizamos uma que permita uso de acentos, como o UTF-8, por exemplo:
Königsblau fica k-onigsblau.png
Púrpura fica p-rpura
Veja abaixo a tabela de conversão dos caracteres mais comuns
| Caracter | Transição | Substituição |
|---|---|---|
| Frances | ||
| À | `A | -a |
| Â | ^A | -a |
| Æ | AE | ae |
| Ä | “A | -a |
| Ç | C | c |
| É | ‘E | -e |
| È | `E | -e |
| Ê | ^E | -e |
| Ë | “E | -e |
| Î | ^I | -i |
| Ï | “I | -i |
| Ô | ^O | -o |
| Π| OE | oe |
| Ö | “O | -o |
| Ù | `U | -u |
| Û | ^U | -u |
| Ü | “U | -u |
| Ÿ | “Y | -y |
| Alemão | ||
| Ä | “A | -a |
| Ö | “O | -o |
| Ü | “U | -u |
| ß | ss | ss |
| Espanhol | ||
| Ñ | ~N | -n |
| Á | ‘A | -a |
| É | ‘E | -e |
| Í | ‘I | -i |
| Ó | ‘O | -o |
| Ú | ‘U | -u |
Mas como regra geral, você sempre pode utilizar o nome do admin como o nome do arquivo dessa forma não terá erro, por exemplo use purpura ao invés de púrpura no rótulo do admin.
Limpando o cache das amostras
As imagens das amostras são redimensionadas e salvas como cache antes de serem usadas, estas imagens de cache são salvas no seguinte diretório
[diretório da sua instalação Magento]/media/catalog/swatches/
Por isso quando as imagens de amostras são alteradas é preciso atualizar esse cache para que seja mostrada a imagem correta na loja.
Para atualizar o cache das amostras é muito simples, basta fazer o seguinte:
No menu administrativo vá em Sistema > Gerenciar Cache (System > Cache Management).
No gerenciamento de cache adicional clique no botão Flush Swatch Images Cache.
Pronto o cache foi atualizado
Neste artigo eu disse tudo que encontrei sobre os swatches ou amostras como chamei neste artigo, até o momento que finalizei este artigo não havia tradução correta para esta nova área do admin por isso coloquei vários termos em inglês e usei em português o que considerei mais adequado, espero que tenha servido para tirar suas dúvidas.
Por favor, compartilhe este conteúdo e ajude a divulgar meu projeto
Um abraço e até a próxima.















Respostas de 52
Muito bom Artigo! Parabéns
Gostaria de tirar uma duvida, por exemplo: um produto”camisa”, ela tem as cores
verde, azul, amarelo e preta e seus respectivos tamanhos, cada atributo tem sua foto
de acordo com o atributo cor e tamanho! E a foto principal da camisa que fica na home e no catalago é a camisa preta.
Mas quando alguem entra para comprar depara com as opçoes de tamanhos e cores, e se o cliente escolher a cor azul P , a foto carrega normalmente de acordo na page do produto, mas se o cliente comprar esta camisa, no carrinho aparece a imagem da camisa preta pois ela é a foto principal!
Emfim gostaria de fazer que o produto selecionado aparecesse no carrinho?
Grato
não tenho certeza, mas tenta colocar a foto no produto simples respectivo, se isso não funcionar, só fazendo uma personalização no arquivo de template.
Basta criar a camisa em produtos configuráveis… assim além de ter a cor no carrinho, vc controla o estoque de acordo com o produto vendido, cor, tamanho, tipo, etc… Abraço… Ronaldo se continuar assim, seu site vai se tornar a procura nº 1 para ajuda sobre magento… Parabéns…
Obrigado 😉
Oi Alex.
A Solução desse problema é bem simples, você deve ir em Sistema / Configuração / Vendas / Fechar Pedido / Carrinho de Compras
Vai ter a opção Imagem do Produto Configurável, vai estar selecionar miniatura do produto principal, troca por Miniatura do Produto, aí já vai aparecer a imagem do produto simples.
No meu deu certo
Já tentei e não deu certo! aparece a imagem do produto principal!
Então não tem jeito no template atual, teria que fazer uma personalização
A personalização seria no template via xml?
Não, é um arquivo .PHTML
Olá, boa tarde, gostaria de saber quando nomeio cores tipo: Azul Royal lá na configuração do atributo cor, faço upload com o mesmo nome para pasta swatches e não aparece na frontend
Agora botei um Verde no atributo e o upload da foto com nome escrito: Verde
aparece normalmente!
Será que nomes separados são algum problema na leitura do swatches?
obrigado
Sim, espaços e caracteres especiais podem dar problemas para swatches
no caso Azul Real pode ter o arquivo azul-real.png
Mas se isso não funcionar veja as outras dicas de como resolver isso, por exemplo, coce pode deixar a descrição no admin como azul-real
olá! Gostaria de saber como Poderia mexer no phtml para que a foto do produto escolhido mostre no carrinho?
Grato
Este é um assunto complexo pra responder aqui, assim que possível eu escrevo um tutorial sobre isso.
Eu quero saber se na versão 1.7.0.2 é possível que em um produto configurável que tenha diversas cores o cliente ao clicar na cor é trocada a imagem como no tutorial acima?
Não, esse recurso foi implementado depois da versão 1.9, a não ser que o tema que esteja usando tenha esse recurso.
Ronaldo,
Post sensacional! Parabéns por sua dedicação e muito obrigado por dividir um pouco do seu conhecimento conosco. Quando encontro um material como este, rico em detalhes, me sinto com “sorte”. Obrigado 🙂
Também gostaria de ver, como “levar” a cor escolhida pelo usuário para o Carrinho de Compras, aliás, isso poderia acontecer em dois momentos:
1. A Página do Produto, poderia ser carregada de acordo com a amostra selecionada na Listagem, ou seja, ao selecionar a amostra azul, por exemplo, na página seguinte, o produto default seria também azul.
2. A mesma lógica poderia ser pensada para o Carrinho de Compras. Seleciono uma amostra verde da tela do Produto, mas no Carrinho aparece a foto default, que pode ser vermelha, por exemplo. Isso é meio complicado para usuários com menos experiência…
Parabéns meu amigo!
Sucesso!!!
Ronaldo, eu de novo…
Descobri a solução para o Momento 2, que mencionei no comentário acima.
Para “levar” a cor do Produto Configurável para o Carrinho, basta acessar “Sistema / Configuração / Vendas / Fechar Pedido / Carrinho de Compras” e alterar de “Miniatura do Produto Principal” para “Imagem do Produto Configurável”, isso no campo “Produto Configurável” – última opção da aba.
Funcionou no Magento 1.9.1.1.
Um abraço, Ricardo.
Que bom que já encontrou a resposta 😉
Solução perfeita! Parabéns pela participação e muito obrigado pela ajuda.
Em lojas de cosméticos se vendem tinturas de várias marcas, e todas elas possuem cores homogêneas como preto, cinza, etc. O problema é que as paletas de cores dos fabricantes são de diferentes, um usa bola outro quadrado, outro cabelo, etc. Então como eu faço o swatch de cores de forma que a tintura “Preto 1.0” das marcas, amend, alfaparf, alta moda, bigen, embelleze, l’oreal entre outras tenham sua paleta de cor certa sem uma interferir no swatch da outra?
inserindo a imagem correspondente ao swatch em cada produto
Alguém já utilizou o color swatches do magento para cadastrar produtos com vários atributos, tipo calçados e moda, que variam em até 20 cores e até 6 tamanhos e algo mais, tipo material, etc…
No começo ele funciona que é uma beleza, mas até o momento não consegui utiliza-lo após chegar aos 10.000 produtos, mesmo otimizando todas as imagens e removendo todo o estilo, deixando bem basicão mesmo, ele fica sobrecarregado com os atributos, e demora mais de 60s para carregar.
Utilizo o FPC para otimizar o CACHE, mas devido a lentidão, e o tempo limite do servidor, mesmo que solicitado e alterado para o máximo permitido, não chega a carregar nem o CACHE, resultando em falha no carregamento da página.
Enquanto isso estou utilizando combobox, procurando uma solução e deixando no jeito para quando resolver.
Abraço e Até +!
Essa parte mais técnica eu não tenho muito conhecimento, mas se você realmente tem uns dez mil produtos vai sobrecarregar algumas hospedagens cloud qualquer hospedagem compartilhada, pode ser uma boa pra você dar um “upgrade” na sua hospedagem
Dez mil contanto as variações (aproximadamente 200 configuráveis), pois cada configurável para apresentar as imagens selecionáveis, precisa ter seu simples como opção personalizada, tal como citado em seu artigo, alias, parabéns pois foi o único com tal conteúdo em português e por sinal, muito bem elaborado.
Porém, acredito que o problema não seja a hospedagem, pois a mesma lentidão apresenta em servidor local, em uma ótima máquina, e desabilitando o color swatches as páginas carregam normalmente, com todos os atributos.
Por isso acredito que por se tratar de uma implementação recente no magento, ainda requer upgrades.
Valeu e até mais….
Criando o swatches de um produto, configurei como teste cores e tamanhos. Esta tudo funcionando adequadamente (graças a seu post..rs) porém, uma cor em especial (Dark Blue) não aparece a cor e sim o texto (“dark-blue”) como se não tivesse uma imagem atribuida (que na realidade tem a atribuição). Qual será o problema? Não consegui solucionar.
o problema é o espaço em branco, isso acontece em alguns provedores e em outros não, pra corrigir é fácil, basta colocar o rótulo do admin igual ao nome do arquivo
ex: se o arquivo é dark-blue.png, no admin vai ficar dark-blue, então na visão da loja você pode escrever como quiser
Quando eu clico na cor de amostra, a imagem do produto referente a cor não carrega. O que se deve isso?
pode ser muita coisa, revisa todos os passos e verifica se não há conflito de javaScript
pelo visto essa função funciona somente no tema RWD.
Olá Ronaldo, eu sou desenvolvedor e fiz uma loja de sapatos conforme o link cadastrado no formulário.
Tenho as numerações dos sapatos do 33 ao 48.
Em um produto eu cadastrei as numerações 33, 34, 35, 40, 41 e 42
Apareceram as numerações 36 e 37. Cadastrei as numerações mas elas ficam fora de ordem, como coloco na ordem de tamanho?
Na criação do atributo já está com as numerações corretas no campo Position
Atenciosamente,
Gustavo Soares
nas opções dos produtos, junto a essas opções você deve ter um campo chamado Ordem, se não aparece verifica se você criou um produto configurável
Grande Ronaldo!
Excelente artigo, muito bem comentado e novamente saindo na frente, falando sobre um recurso ainda recente e que levanta muitas dúvidas.
Continue o ótimo trabalho, a comunidade agradece!
Grande abraço e Parabens!!!
Boa tarde Ronaldo.
Você tem algum tutorial onde explique a configuração para esses “Swatches”?
Tenho diversos produtos onde as cores se repetem.
bom na verdade eu acreditava que este artigo deixava tudo já bem explicado.
Olá, primeiro obrigada pelo post, ajudou muito. Mas estou com um problema, na listagem de produtos a imagem está certinha, de acordo com a cor q seleciono ela muda mas no view do produto não, não está mudando de jeito nenhum. O que pode ser? http://teste.fontecalcados.com.br/sandalias/sandalia-preta-plataforma.html
Oi, aqui funcionou, pode ser cache do navegador
Olá, eu por exemplo quero que o valor do produto configurável ou personalizável, seja alterado. Mas não adicionado. ex: vendo par de aliança por preço x, mas vc pode optar por comprar somente a feminina com 50% de desconto e ao escolher essa opção o preço altera na hora. Tentei criar uma regra de promoção, mas ela só se aplica no carrinho. Pode me ajudar, minha versão é a 1.9.1.0
é preciso saber o que fica mais fácil pra gerenciar, digamos que você produza as alianças, é um processo relativamente fácil, rápido e sempre tem material disponível pra fabricação imediata, aqui tu não precisa gerenciar o estoque com muita precisão, uma configuração personalizada resolve
Agora se tu encomenda e precisa saber exatamente qual aliança foi vendida pra não ter problema de atraso por falta de estoque o ideal é criar cada modelo e tamanho de aliança como um produto simples, mas na loja mostrar os produtos agrupados, o configuravel acredito que não resolva, porque no agrupado (ou empacotado, depende da tradução) tu vende mais de um produto simples,
não sei se fui bem claro, mas resumindo acredito que tu deva procurar sobre produto agrupado, ou como em algumas traduções “empacotar produto” pra caso tenha que ter um controle preciso do estoque. se não precisar desse controle minucioso uma configuração personalizada deve resolver sem dar tanto trabalho e a regra de promoção não é uma boa solução pra esse caso
Olá Ronaldo parabéns pelo site! Estou tentando achar uma solução para um pedido de um cliente e achei que essa bela explicação ía resolver mas não rsrsrs. Na verdade nem sei se dá pra fazer o que o cliente está pedindo. Explico:
Dentre diversos produtos na loja, ele tem um que vc pode montar de acordo com o seu gosto.
O produto é uma mesa e você pode escolher entre 3 cores de pés da mesa e 3 tipos de base da mesa. Ele queria algo que neste produto “Monte sua mesa”, a pessoa poderia selecionar umas das ópções de pés e bases (com a foto de cada uma). E depois de selecionado ela veria a mesa montada do jeito que ela pediu.
Existe algum módulo que faz isso? Porque mesmo no Swatches não consegui.
Obrigado!
este modulo pode resolver seu problema, mas ele não funciona na versão 1.9.3
https://github.com/wigman/AjaxSwatches
Bom dia Ronaldo Diniz, tudo certo?
Assisti ao seu vídeo de Swatches, porém gostaria de saber como puxar a imagem correta para o carrinho. Pois ele puxa somente a imagem que está selecionada como Thumbnail.. Por exemplo: a pessoa escolhe a camiseta vermelha, mas no carrinho ela vai aparecer a camiseta preta, e somente um detalhe na descrição do produto escrito “Cor: Vermelha”, mas o melhor seria se ele levasse a imagem correta.
Teria alguma maneira de isso ser feito?
obrigado!!
É possível, mas depende do tema e a foto deve estar no produto simples
Olá Ronaldo, seu post esta me ajudando muito.
Porém tem um problema que não estou conseguindo resolver, estou montando uma loja de Óculos de Sol, e na pagina de exibição do produto quando clica na cor deve ser atualizado também alguns atributos, como por exemplo a cor da lente ou o material, que pode variar de produto pra produto, sabe dizer como posso resolver isso.
Obrigado!
Oi, se isso muda muito é melhor deixar como um produto diferente pra não confundir a cabeça do cliente, se não é esse o caso, cada opção que varia tem que ser um atributo configurável, assim o swatch vai dizer que aquela opção de cor não tem do material especificado.
mas ainda acho mais simples separar
Geralmente muda a cor da lente e alguns modelos o material.
Mas eu não posso fazer opções pra todos os produtos pois nem todos essas informações mudam.
Porem essas informações devem ser atualizadas de acordo com o modelo do óculos senão o cliente vê na imagem a cor da lente azul mas na descrição continua preto, as outras lojas de óculos do mercado já funciona dessa maneira.
faça o seguinte, vai em Sistema > Configurações, em Fechar Pedidos, na guia Carrinho de Compras e na opção “Imagem do Produto Configurável” coloca “Miniatura do produto”, com isso o Magento vai dar preferência à imagem que está dentro do produto simples ao invés do produto configurável, isso pode não funcionar pra todos os temas. se a tradução estiver diferente é Stores > Configuration, Checkout > Shopping Cart > Configurable Product Image em inglês
Olá Ronaldo, este post me ajudou muito!!! Sigo sempre seus tutoriais… Mas seguindo passo a passo o seu tutorial, quando clico na cor dentro da página do produto, não muda a cor estou utilizando a versão 1.9.3.0… Já revisei tudo refiz umas três vezes e mesmo assim não mudam… Você pode me ajudar?
oi confere se no nome não está usando algum caracter especial e se suas imagens não estão com a extensão em maiúscula, por exemplo se suas fotos estiverem com .JPG ao invés de .jpg também influencia
Queria ver uma coisa com vc, no meu caso eu tenho mais de uma foto da cor do produto, quando coloco elas no configurável, mesmo que coloque o nome do swatch corretamente ele não mostra as outras imagens daquela cor, existe alguma maneira de ter mais de uma imagem da mesma cor vinculada?
pelo que entendi você quer trocar não só a foto em destaque mas as fotos de miniatura, pra isso é preciso alterar o arquivo do tema pra gerar esse filtro ou encontrar algum módulo que faça isso
Vou colocar um link da loja Riachuelo, assim fica melhor para o entendimento: https://www.riachuelo.com.br/blusa-acetinada-12491780_sku
É dessa maneira que estou buscando…